PixiEditor 2.0 Status Q1 2025
March 19, 2025
PixiEditor 2.0 is feature complete! Check out all the new stuff that is coming to the final release
The goal of PixiEditor 2.0
Before we dive into the new hot stuff in PixiEditor and summarize it’s state, let’s remind ourselves what PixiEditor is even trying to solve and what its purpose is.
PixiEditor is no longer just a pixel-art program, version 2.0 evolved from it’s 1.0 predecessor into a universal 2D graphics editor. Our goal is to build a tool that can handle most if not all your 2D needs. Everything is free and open-source, just like Blender for 3D.
In short PixiEditor 2.0 let’s you:
- Create pixel art with specialized tools
- Paint with color palettes and swatches
- Edit photos, make color adjustments, apply filters, create and edit text
- Create vectors and open SVGs
- Create frame by frame animations
- Make procedural art and animations using nodes
- Open Images, SVGs, Font files
- Create custom shaders and gradients
- Build workspaces for your needs with Node Graph
After 2.0 release, we plan to implement features like:
- Vector animations
- Extensions with VSCode like extension store
- Node-powered brush engine
- RAW editing tools
- Infinite canvas
and much more!
PixiEditor 2.0 is feature complete
Yes, that’s right, PixiEditor 2.0 is feature complete, meaning that every big feature we planned is implemented.
NOTE
We’ll be still adding some smaller features for initial 2.0 release, “big” means core features that change PixiEditor in a significant way.
Here’s a list of highlighted features that PixiEditor 2.0 has in it’s current state.
Node Graph
The Node Graph is one of PixiEditor’s most powerful features. It allows for creating effects previously only possible with specialized software such as game engines.
With classic layers + tools experience you can do very much, but with node graph, you can make almost anything. I’m not joking, it’s just a matter of time until someone runs a Doom in it.
Basic overview
By connecting nodes you can make complex effects using simple rules. Every layer is a node and it can be connected to other nodes.
Here are a few examples of custom node setups:
“Drill” Brush
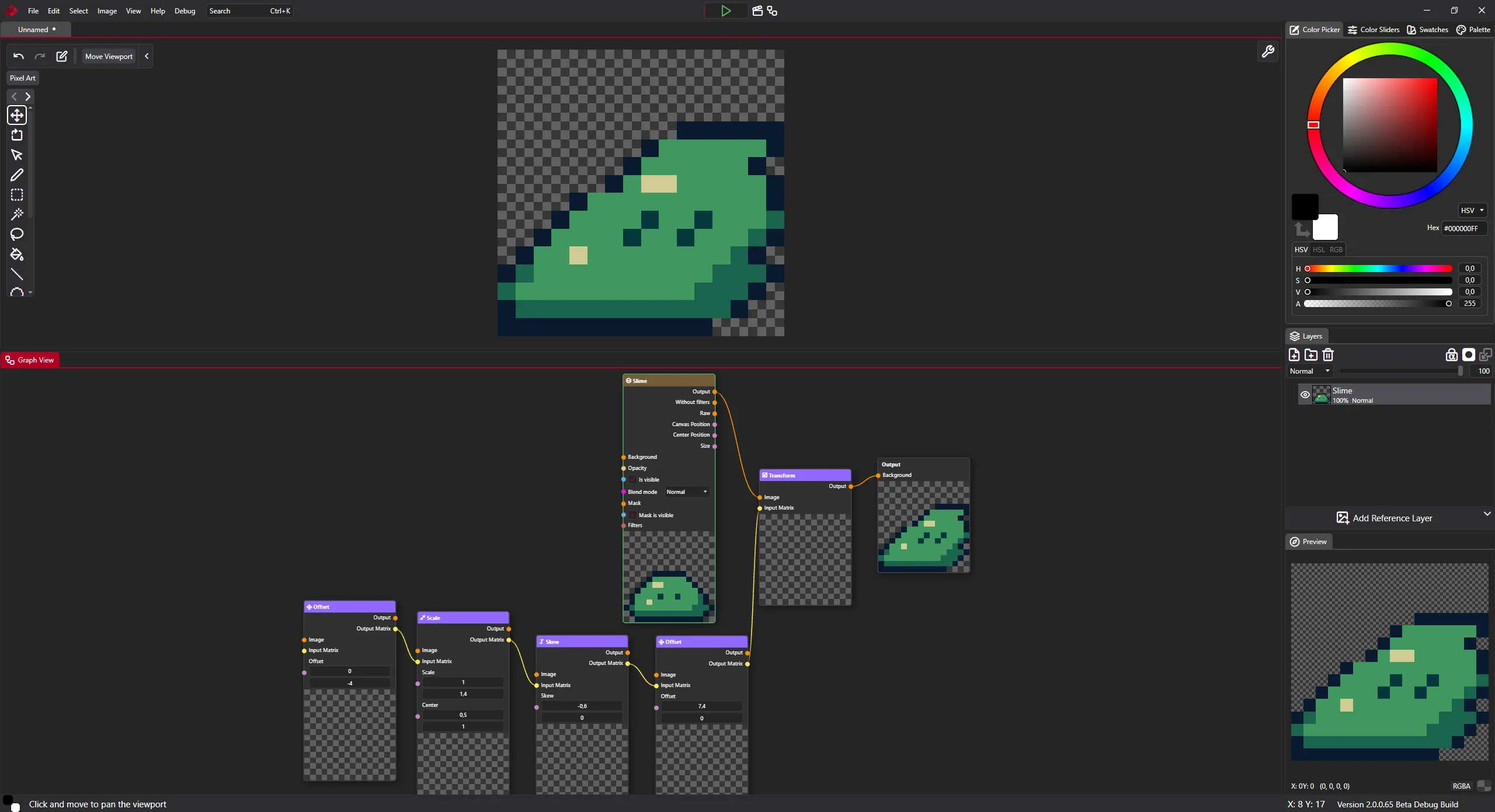
Procedurally Generated Islands with seasons animation
What nodes are available?
PixiEditor doesn’t have a concept of Adjustment Layers; instead, the Node Graph is used to apply different kinds of effects, filters, and adjustments.
There are a few main node groups:
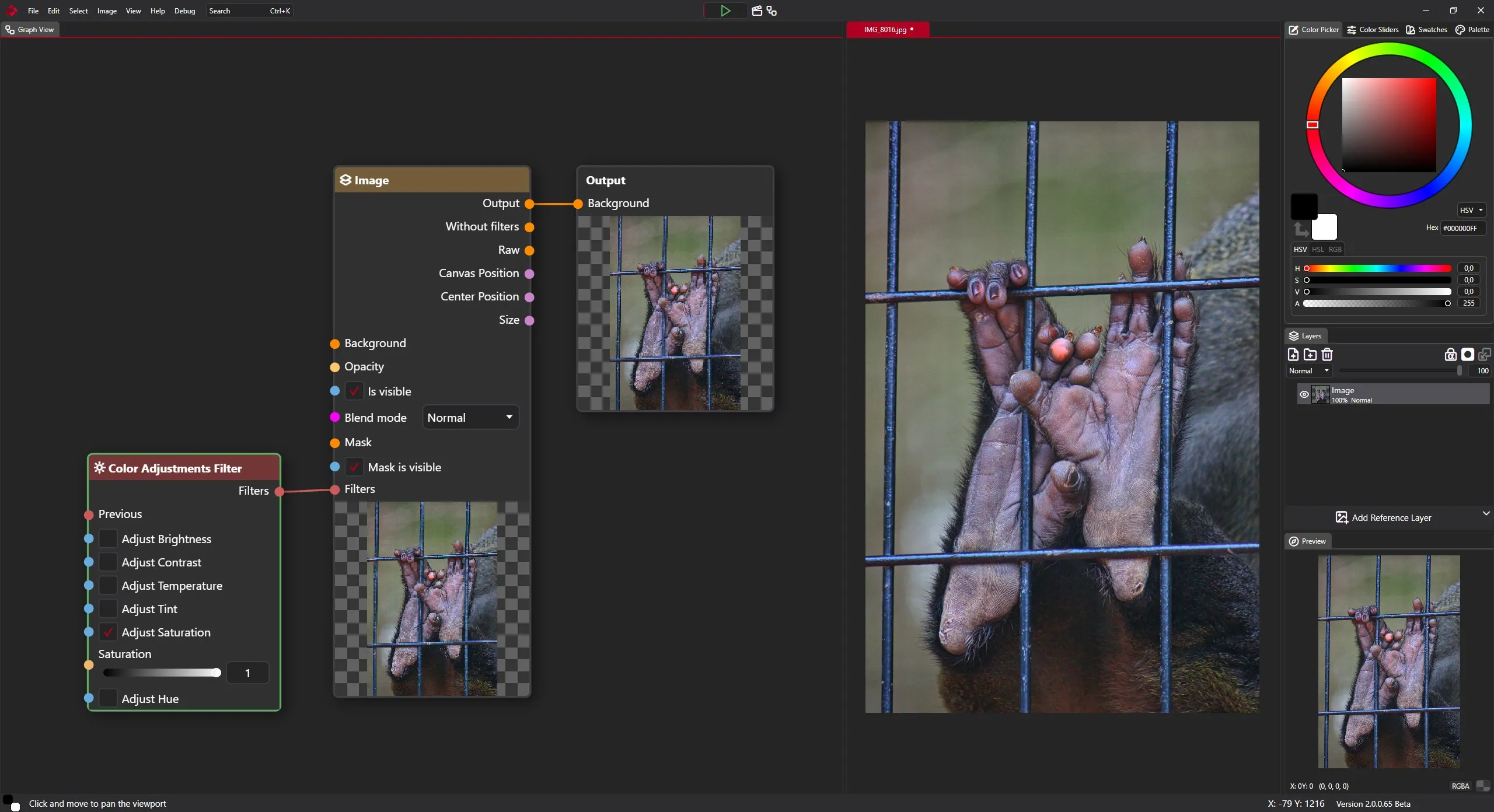
Filters: Common image modifications such as Blur, Shadow, Grayscale, Color Adjustments etc. Filters can be chained to combine multiple effects into a single result.

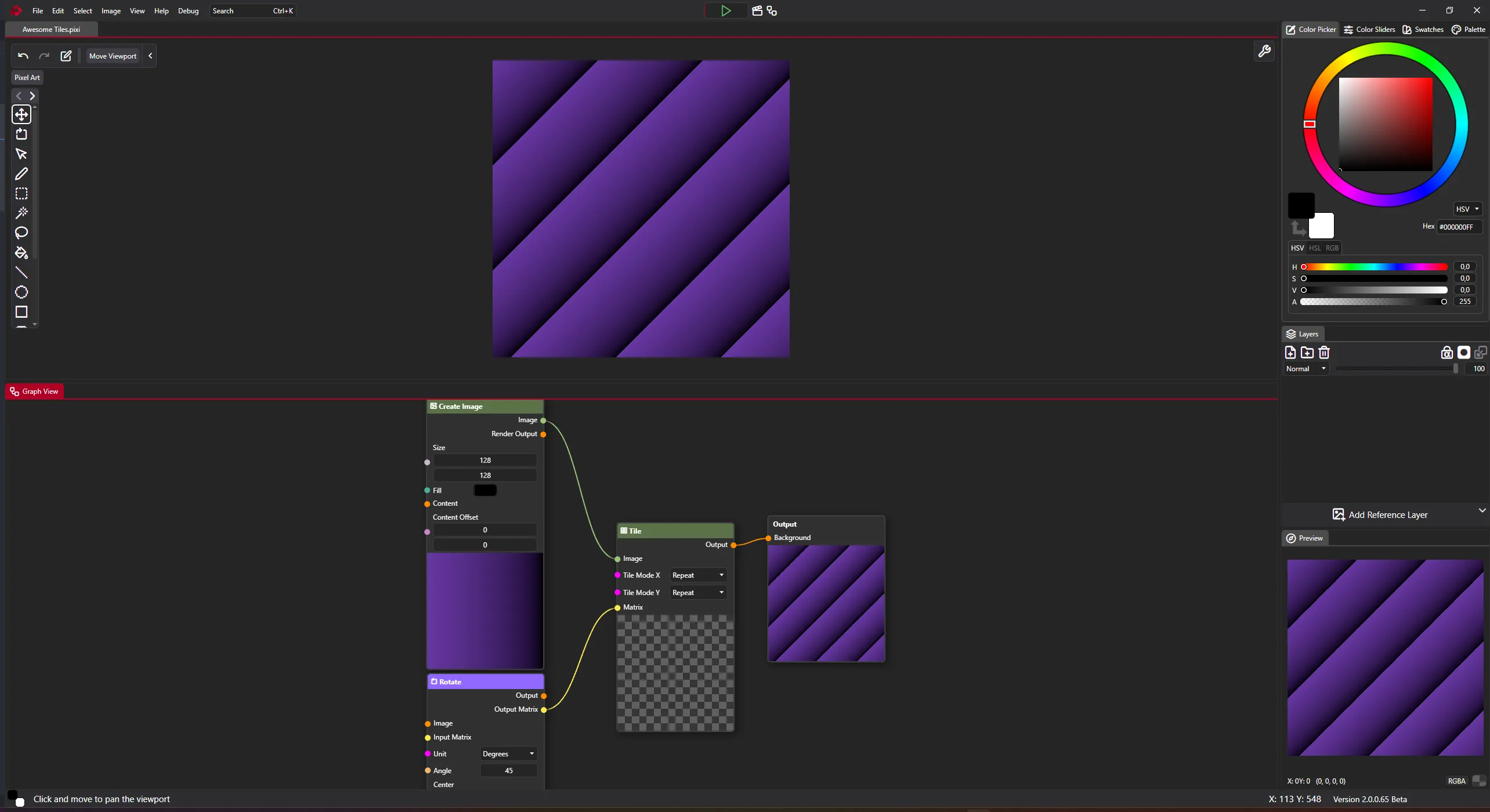
Image: Nodes used to generate images and modify existing ones such as Noise, Tile, Mask and Modify Image Shader Graph

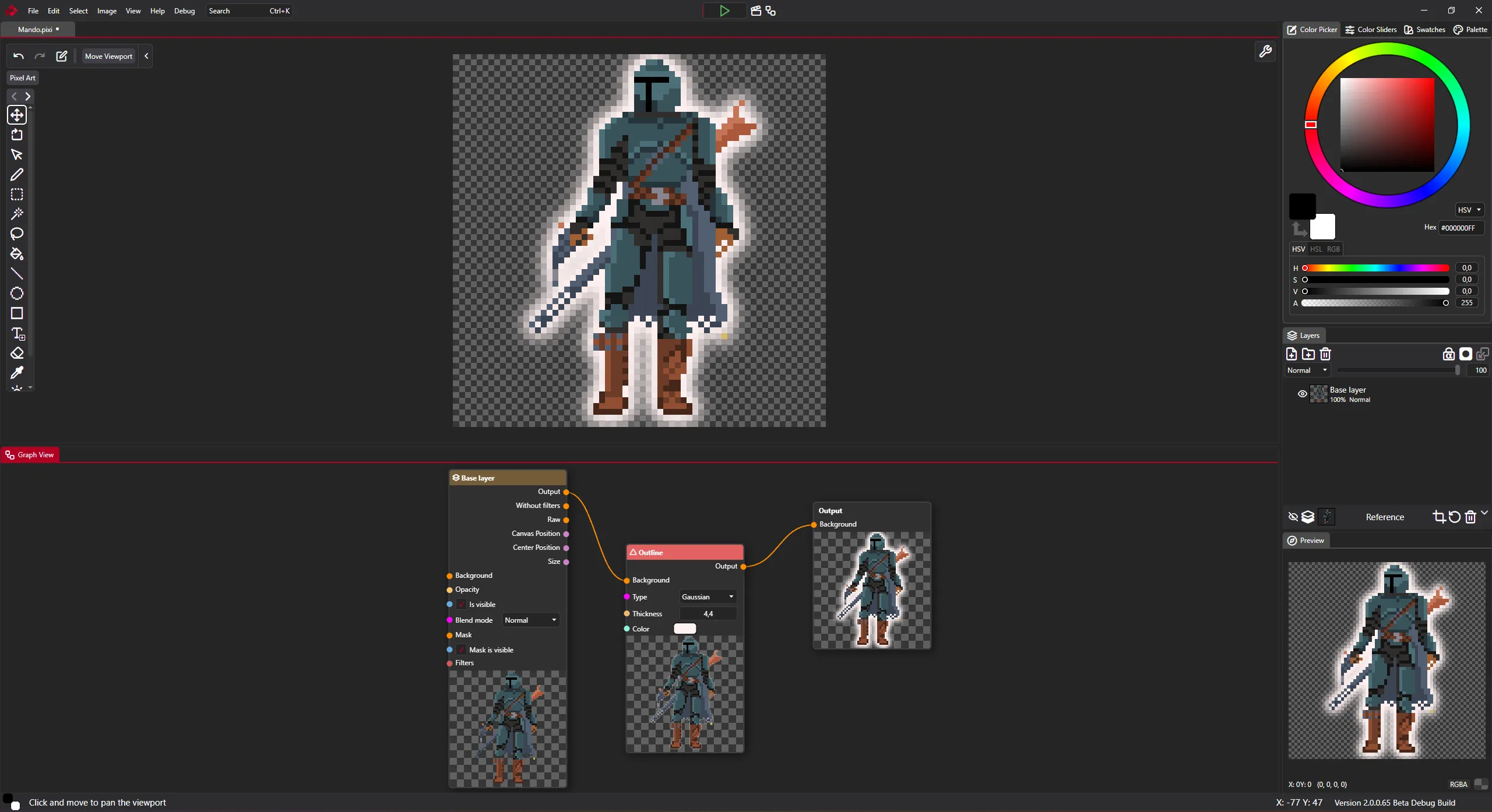
Effects: Custom effects node such as Outline and Shader Node

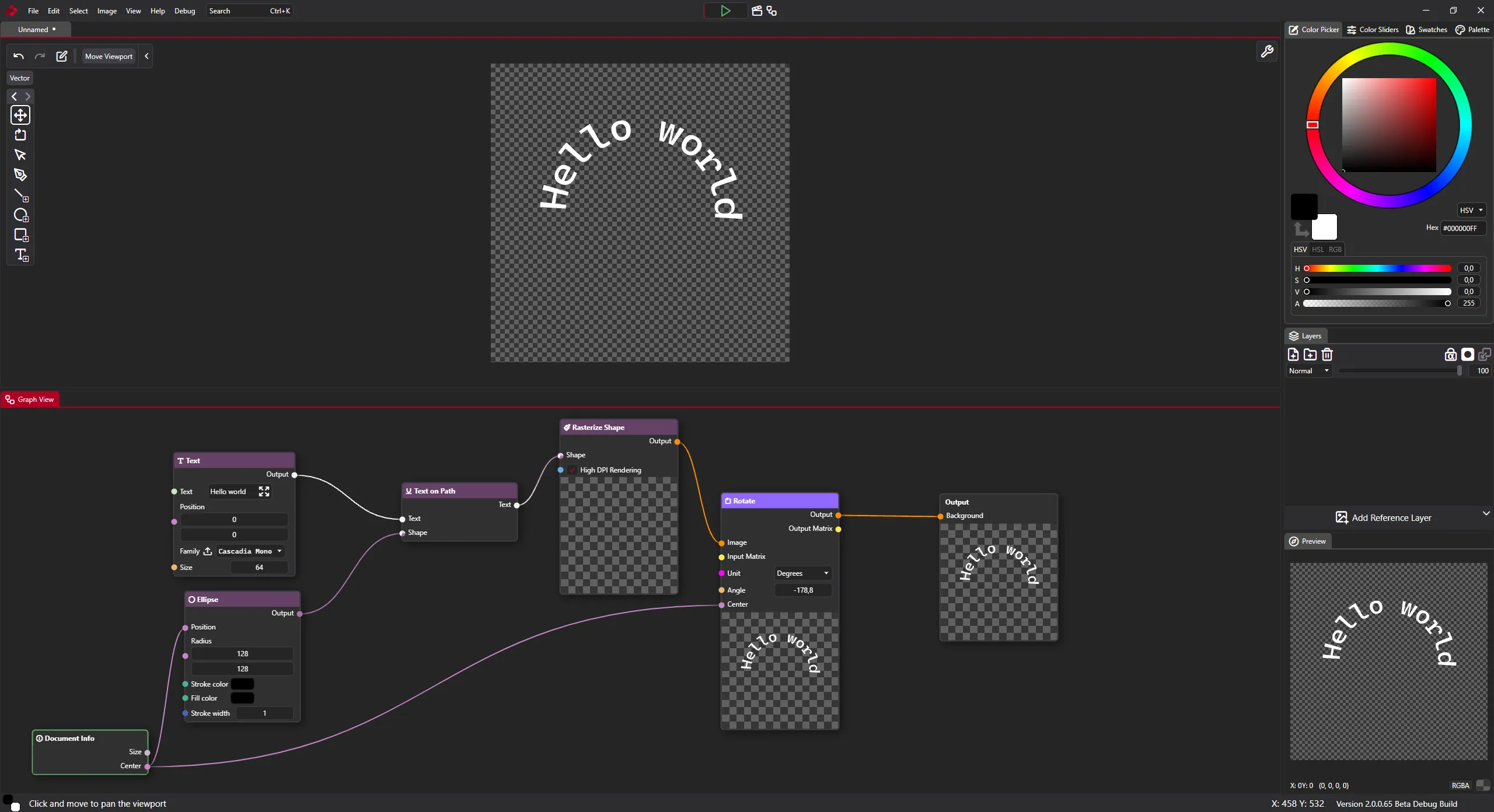
Shape: Nodes related to vectors like Text on path, Distribute points, Rasterize Shape

Matrix: Transformation related nodes such as Offset, Scale, Rotate, Skew

Animation: Nodes related to timeline and animating. Mainly Time node that contains Active Frame and Normalized Time
Numbers: Math operations related nodes
In version 2.0.0.66 there are 47 nodes but it’s most likely not a final number for initial stable release.
Node Workspaces
To solve the issue of constant need of reattaching nodes to see their effect, we’ve implemented a special node called “Preview” which creates a custom output that can be toggled in the viewport settings
In the video above, there’s only one file that has a graph with multiple outputs. By creating 3 viewports for the same image, you can preview all the outputs at once.
This is a very powerful feature that allows you to create entire workspaces. We’ve made a reusable pixel art case study to demonstrate its use.
Custom Shaders
One of the elements that were tightly associated with game engines are shaders, or more like the ability to create custom ones. In PixiEditor 2.0 you have full control over that and we’ve built 2 ways you can make them.
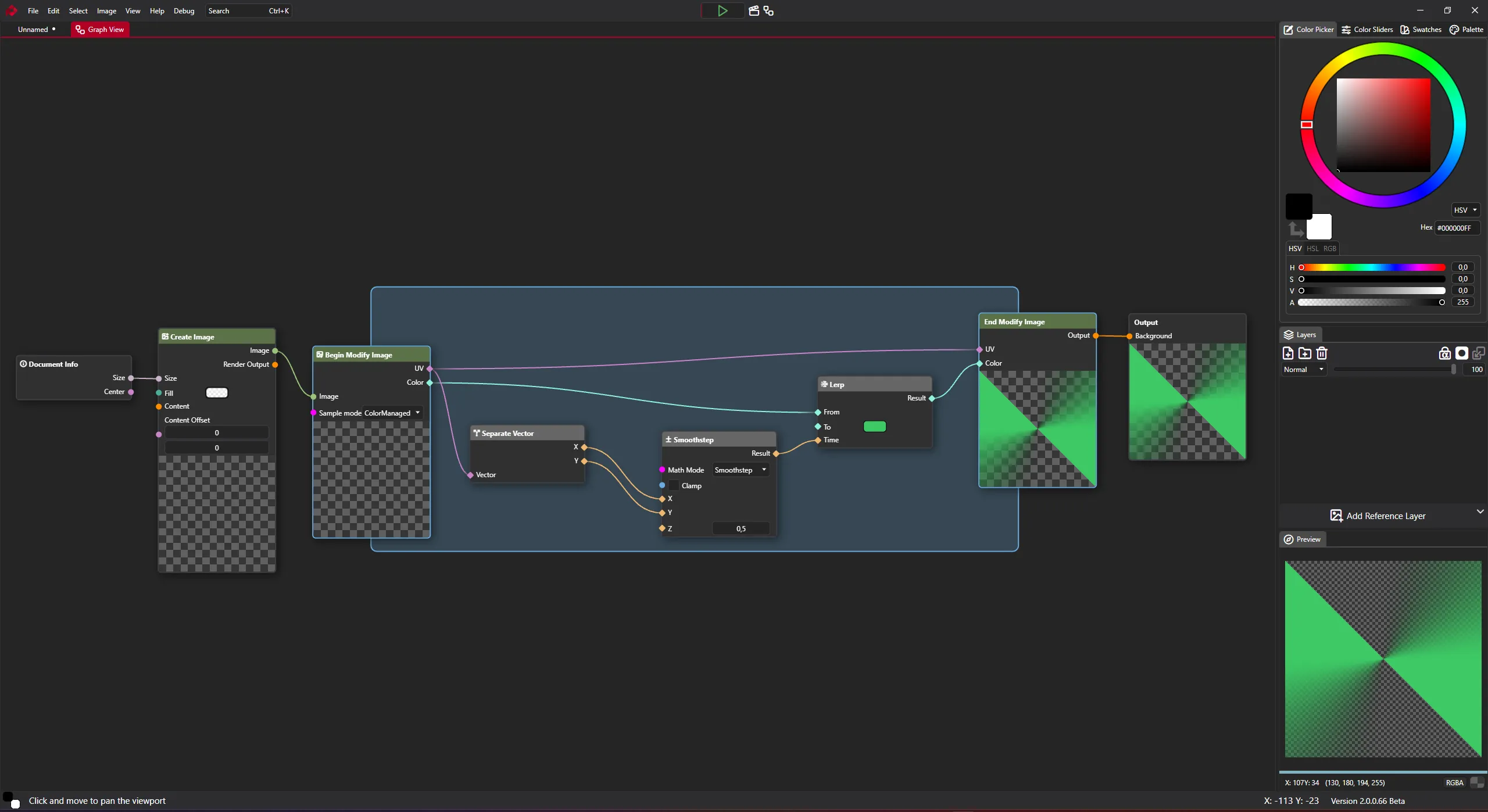
- Shader Graph (aka Modify Image Node) - it’s a visual way to make shaders. It has low learning curve and allows for rapid prototyping.

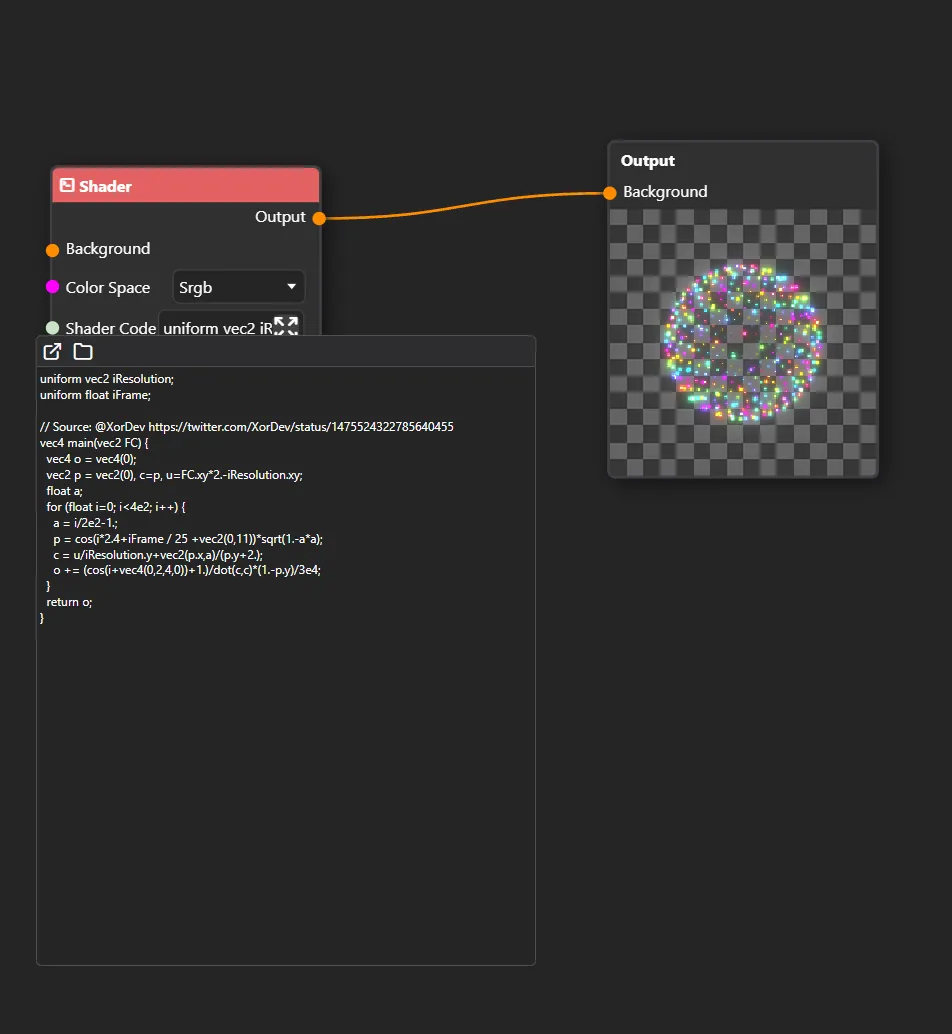
- Shader Node - It’s a more advanced approach but more flexible, you can write shader code directly using language called SKSL.

You can use either built-in mini text editor to write shaders or open it in external app such as VS Code.
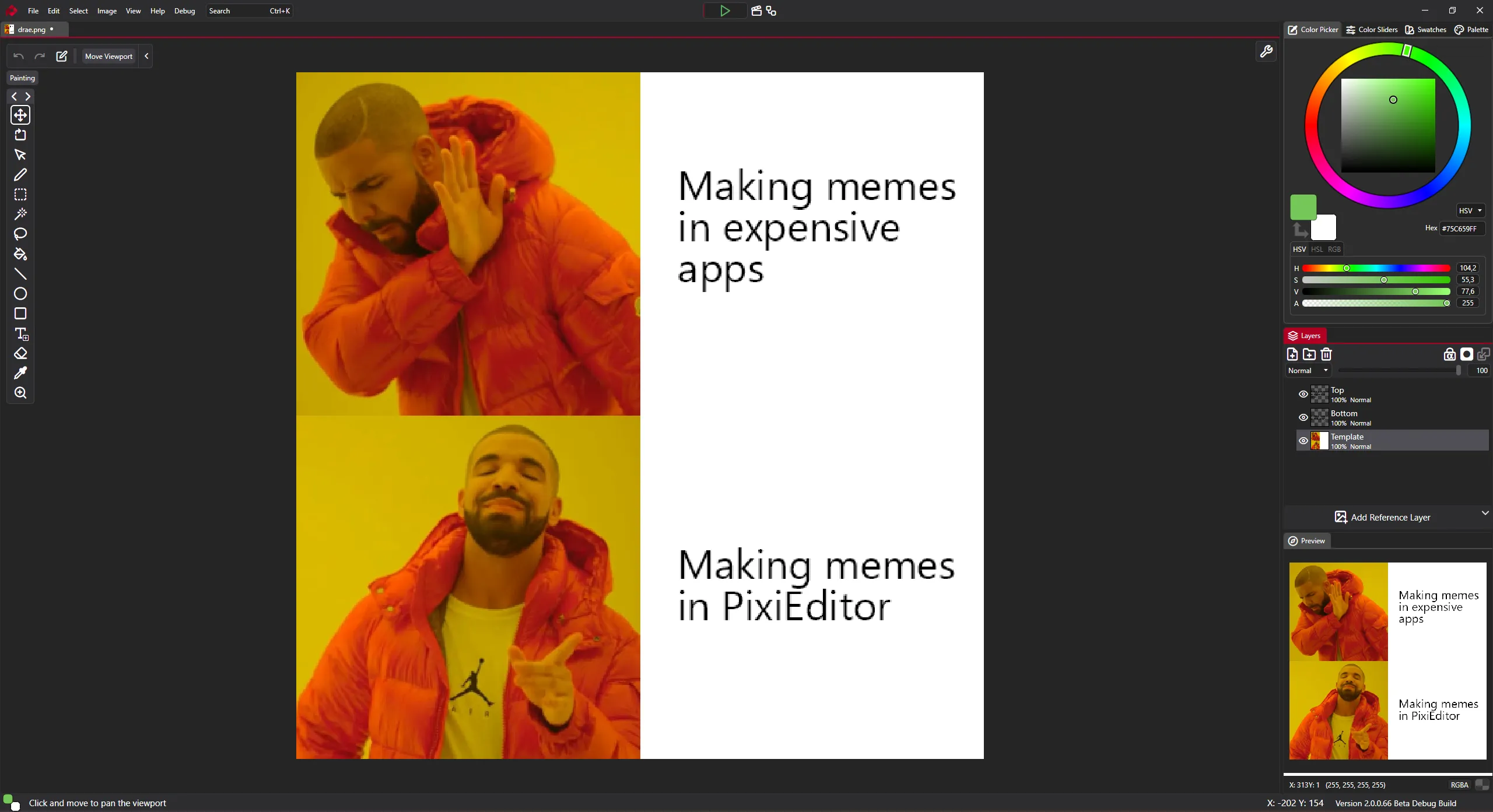
Animations
One of the most requested features in PixiEditor 1.0 was frame by frame animations, and we’ve finally delivered.
But that’s not the end, except classic cels you can utilize node graph to create procedural animations.
You can render them as a video (gif, mp4) or export to spritesheet for your games.
One missing piece of the puzzle is key frame animations and vector animations, but that’s coming later after 2.0 release.
Toolsets
Toolset is a set of preconfigured tools for certain scenarios. The same tools in different toolsets might behave differently.
For example pen tool (brush) is present both in pixel art and painting toolset, but in pixel art is preconfigured for pixel-perfect drawing while in painting for high-resolution.
PixiEditor is built around the idea that you can mix all the toolsets in one document.
Pixel art + vectors? More than welcome!
Pixel Art Toolset
You can create pixel arts with dedicated tools, such as:
Brush with pixel-perfect option
Transform (scale, move, skew, rotate, perspective) selection and layers
Fill bucket
Pixel-perfect shapes: Line, ellipse and rectangle
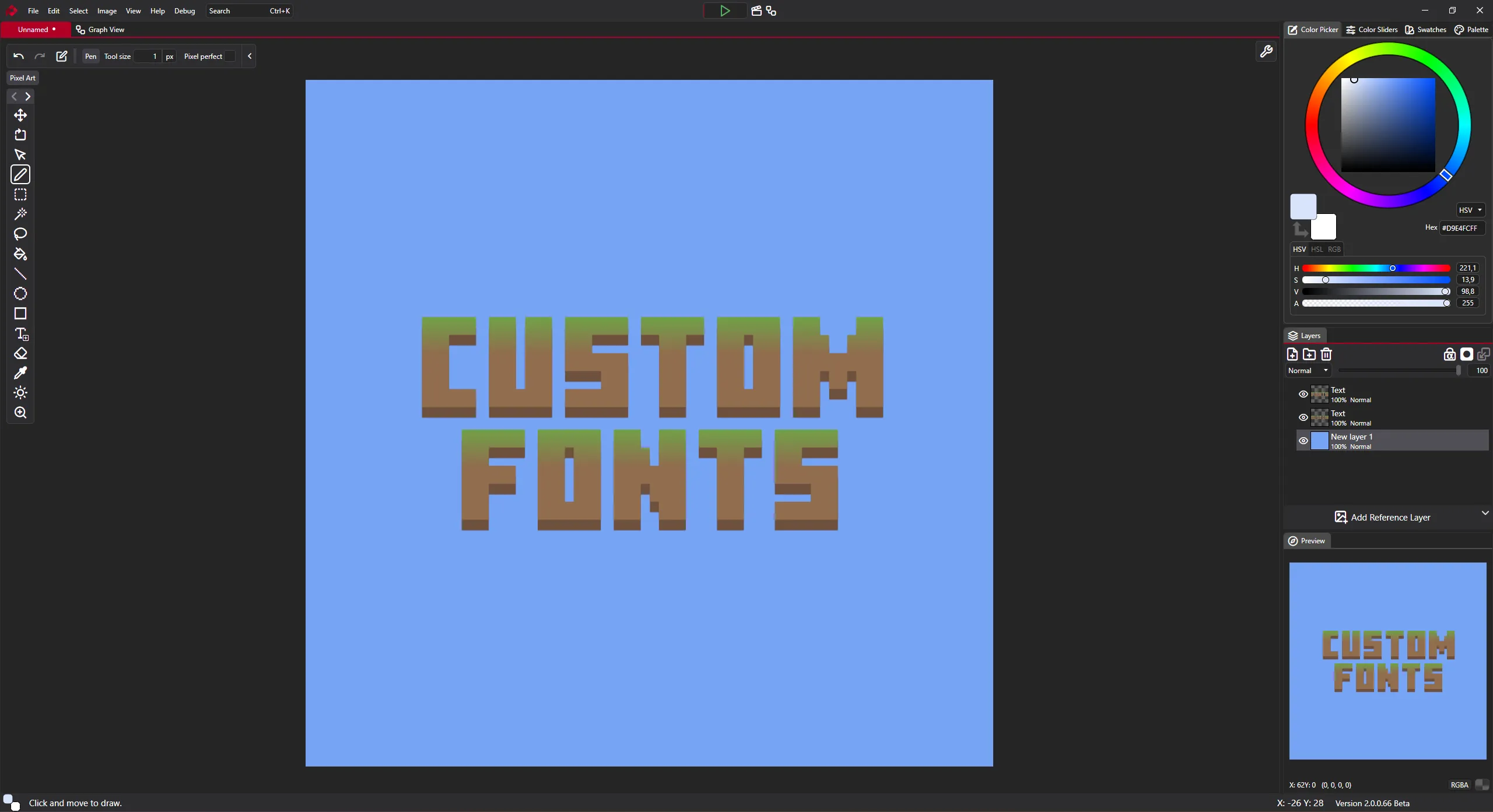
Non-destructive, pixel-perfect text tool
Pixel Eraser
I could put a video, but it’s just a eraser, it erases pixels. Everyone knows how eraser work.
Brightness tool (darkens/lightens pixels)
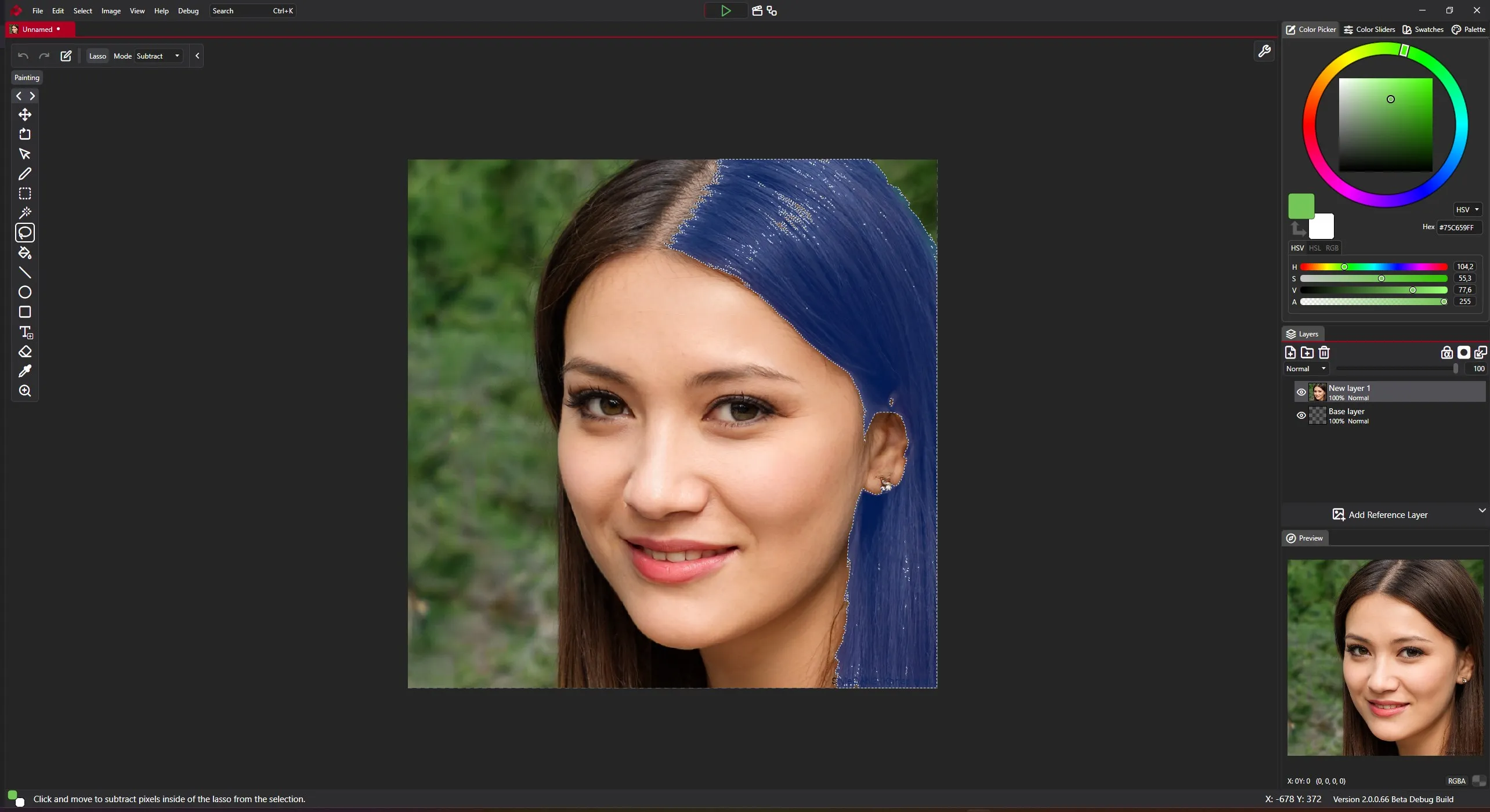
Painting Toolset
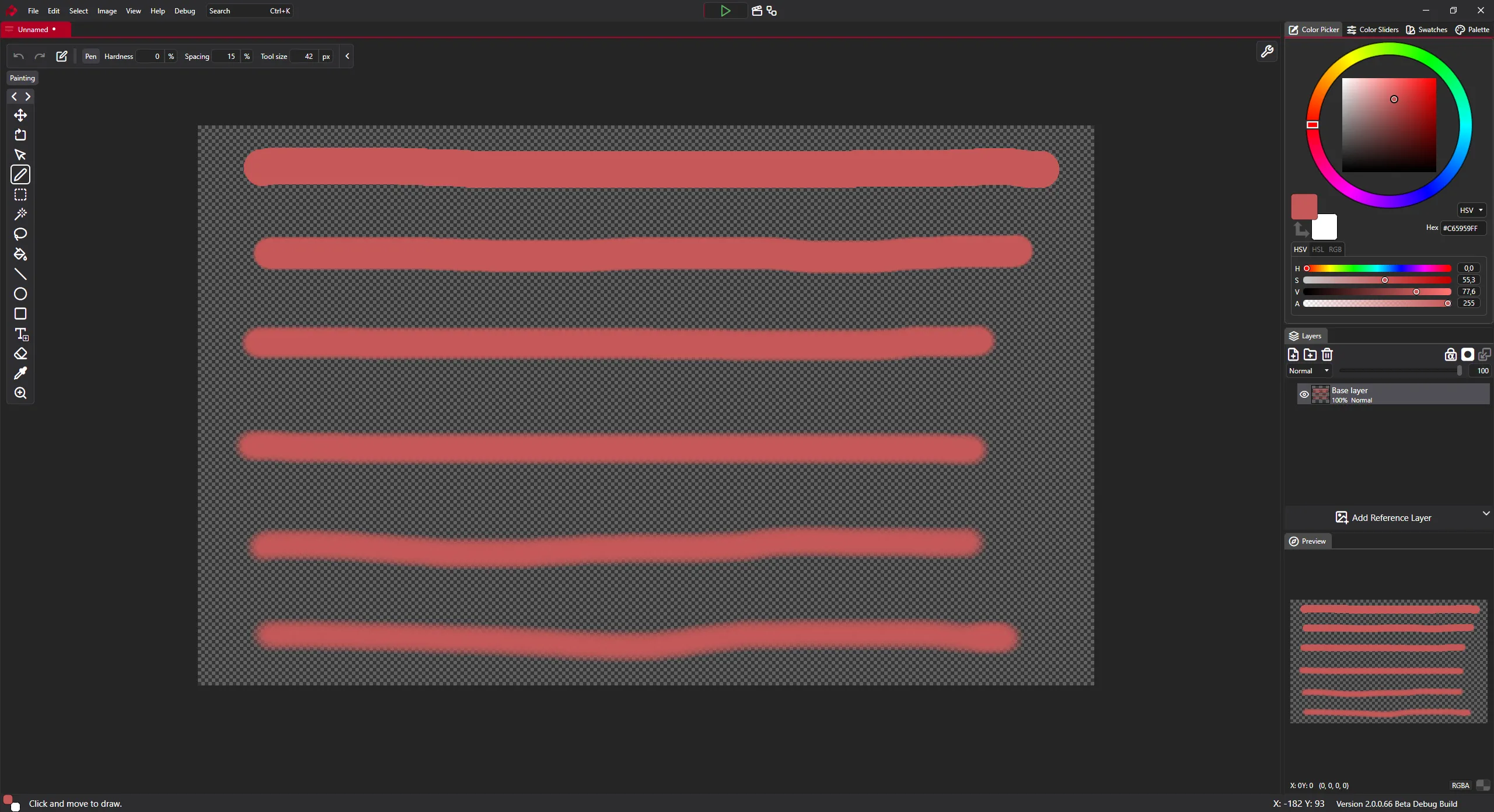
Painting toolset is suited for more traditional drawing and editing. All the tools are anti-aliased and suited for high-resolution scenarios.
It includes tools such as:
Brush and eraser with hardness and spacing settings

Transform (scale, move, skew, rotate, perspective) selection and layers
Fill bucket and magic wand with tolerance

Anti-aliased shapes (line, rectangle, ellipse)

Non-destructive text tool

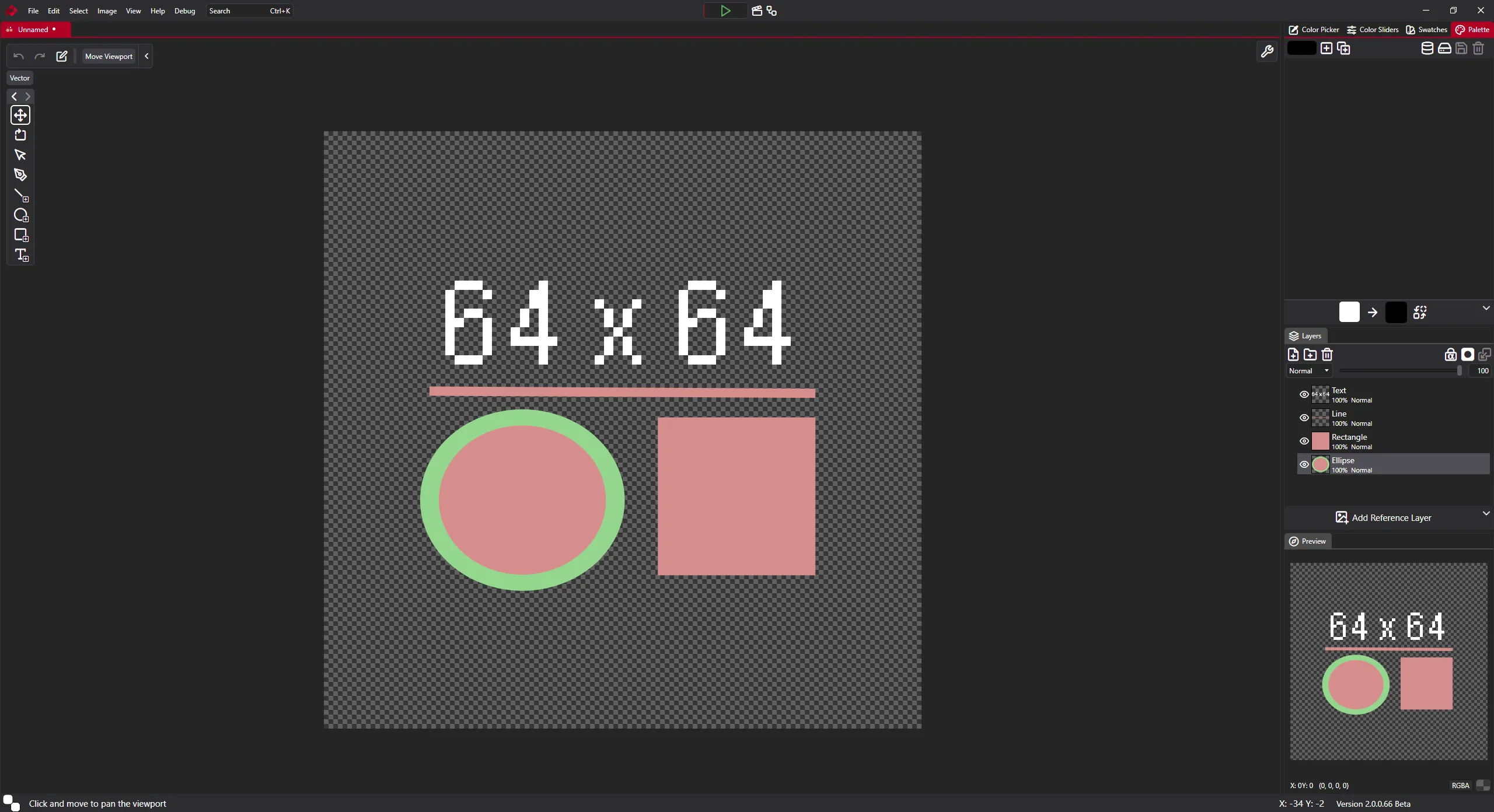
Vector Toolset
PixiEditor natively supports editing vectors in High DPI, meaning you can edit low-res documents and combine it with vectors that will rendered crisp on the same canvas.
All vectors are non-destructive, they are preserved on separate layers and can be edited anytime.
It includes tools such as:
Path tool: Create Bézier Curves and Polygons
Line, Ellipse and Rectangle

Text

It’s far from end of the list, vectors and vector layers are very powerful in combination with Node Graph
Gradients
You can easily create 3 types of gradients:
- Linear
- Radial
- Conic
by creating a shape and assigning a gradient to a fill or a stroke
It works on every shape and text from all toolsets. Some nodes also support picking gradients. The text in the video example is also made with a linear gradient.
Autosave
Losing work sucks. That’s why we’ve added snapshot autosave system that periodically makes a copy of your work, so you can work with peace of mind.
Additionally, PixiEditor saves sessions, so you can doodle whatever you want, close it and return to it later without manually saving.
Linear blending
Unlike a very popular blue program for editing raster graphics, we’ve set linear blending as a default. In short, linear blending is a more proper way to mix colors in computer graphics. If you are interested about how it works in more detail, I recommend reading this fantastic blog post by Björn Ottosson.
We didn’t get rid of sRGB blending, it is used by default when opening SVG files to maximally maintain visual coherence with web browsers. You can also manually set your document to use it via command palette (search bar on the top)
Snapping
Making logos or any other vectors without snapping would be a nightmare, so we’ve added it.
Supported Files
PixiEditor supports more file types than you can expect. It can open images, vectors, palettes and even font files. You can export images, SVGs and gifs/videos.
here’s a full list:
| Name | Open | Save |
|---|---|---|
| Png | yes | yes |
| Bmp | yes | yes |
| Gif | yes | yes |
| Jpg | yes | yes |
| Mp4 | no | yes |
| Ttf | yes | no |
| Otf | yes | no |
| Pixi | yes | yes |
| Svg | yes* | yes |
| WebP | yes | yes |
*SVG is a huge format that supports tons of tags and features and PixiEditor doesn’t support all of them.
Color Palettes:
| Name | Open | Save |
|---|---|---|
| Cls | yes | yes |
| Jasc Palette .pal, .psppalette | yes | yes |
| CorelDraw .pal | yes | yes |
| DeluxePaint .bbm, .lbm | yes | no |
| Gimp GPL .pal | yes | yes |
| Hex | yes | yes |
| Paint.NET Palette .txt | yes | yes |
| Pixi | yes | no |
| Png | yes | yes |
Shortcuts
| Name | Open | Save |
|---|---|---|
| PixiShorts .pixisc | yes | yes |
| Json .json | yes | yes |
| Aseprite Shortcuts .aseprite-keys | yes | no |
Ttf and Otf?
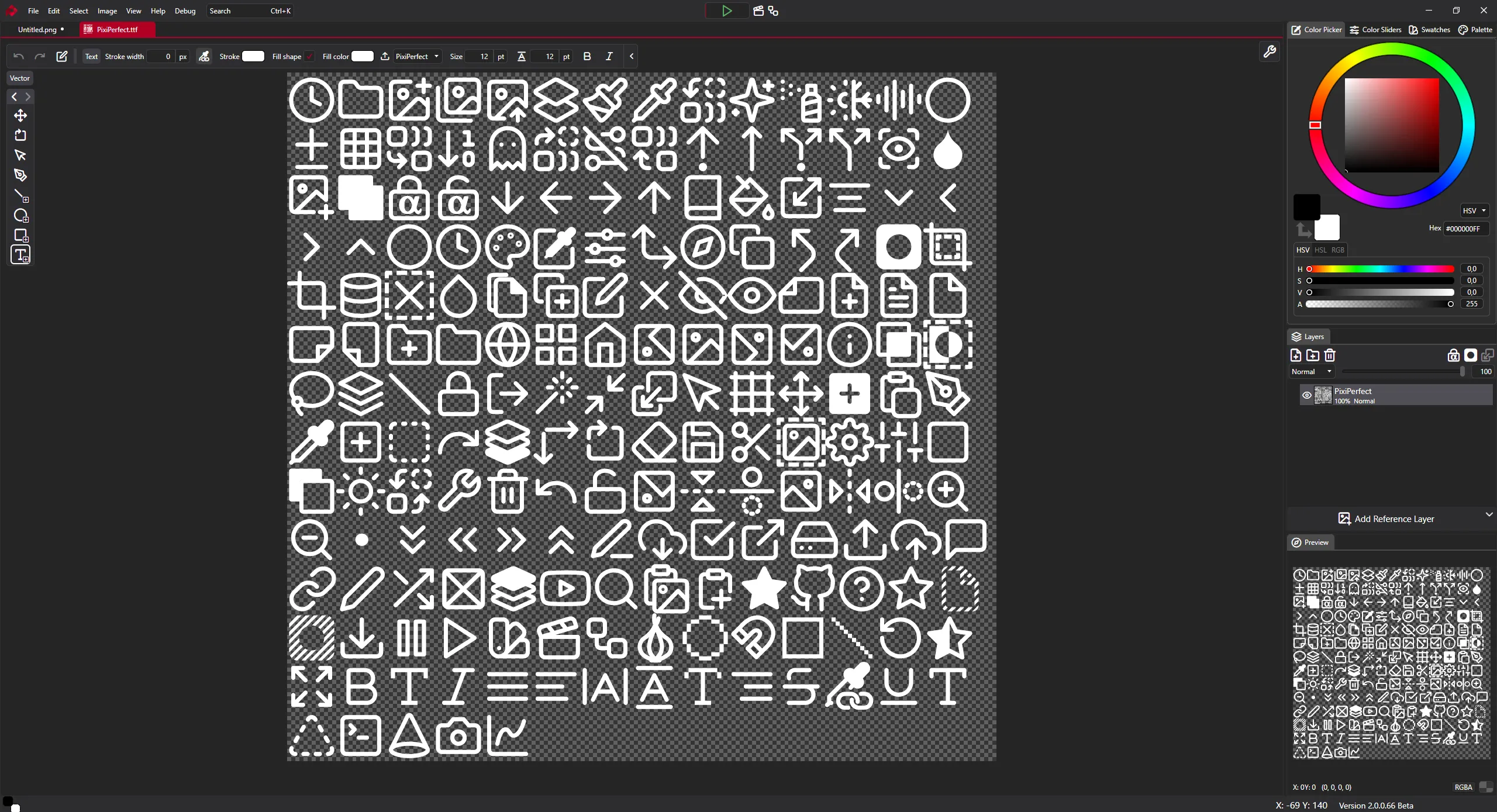
While PixiEditor is not suited for creating fonts, it can open ttf and otf files. It’s especially useful when you want to edit glyphs in a font and put it in the logo or somewhere else (yes you can convert a text into a vector).
Additionally, using CTRL + SHIFT + C on a selected character, will copy it’s unicode to the clipboard.
I use it when working with PixiEditor icon fonts. Using PixiEditor to make PixiEditor is very cool.

Other worth-noting features from 1.0
There are of course all the stuff from 1.0 that I didn’t list.
- Palettes System with browser
- Lospec palettes one-click import
- Symmetry drawing
- Grid
- Command Search
Linux, MacOS and Founder’s Edition
We are very happy to announce that 2.0 release will be available on all 3 major operating systems!
We have one but though. We are a small team and I (flabbet) quit my job to make PixiEditor full time, donations on OpenCollective are nowhere near close to provide a living for me, not speaking about compensating other core contributors.
So to gather funds for further development, we’ve decided to create Founder’s Edition, a version of PixiEditor that contains everything that Supporter Pack did + additional stuff that will be announced later, but it will be additional content (something like premade workspaces, node setups, assets with stuff that you can use in your art), not features. PixiEditor is free and will be fully free and open source.
In fact we are converting Supporter Pack to Founder’s Pack. The price will also increase. If you own Supporter Pack, you won’t need to pay additionally.
So, about that but, MacOS version will only be Founder’s Edition until we gather enough funds to continue development. Please do not confuse this with making PixiEditor paid, if you want you’ll still be able to compile it from source and run on MacOS without paying.
Why MacOS and not other systems? It’s simple, making apps for Apple devices requires money from the beginning, you basically can’t distribute your app on apple devices without paying yearly fee to Apple.
Also, PixiEditor for MacOS won’t be on Steam until we release free version!
The Microsoft Store version will also be limited to the Founder’s Edition as a way to support us
What’s next?
We have tons of plans, and we would like to implement a lot of awesome functionalities, however to make it happen we need your help!
If you support our vision and want to help, please consider donating or contributing directly.
One of our biggest goals after 2.0 release is making proper extensions API with extension store (Similar to Visual Studio Code). Our extension API will utilize WASI components, which means you’ll be able to write extensions for PixiEditor in almost any programming language!
Contributing
We are looking for contributors!
If you are interested in making PixiEditor the ultimate 2D tool, check out our Contributing Guide. We’ve refreshed our GitHub to make it more welcoming for new contributors, also join the Discord and Forum.
We need testers, developers, translators. If you think you can help us, please do!
Summary
PixiEditor 2.0 is in a very advanced beta, which means release of stable version will be quite soon, though I can’t provide an exact date yet. However the beta is open, so if you want to play around it, check it out here.
I hope to hear from you soon!
