Getting Started with Animations
PixiEditor offers two main ways to animate your projects: Frame by Frame and Procedurally. Both methods can be used together freely.
Timeline
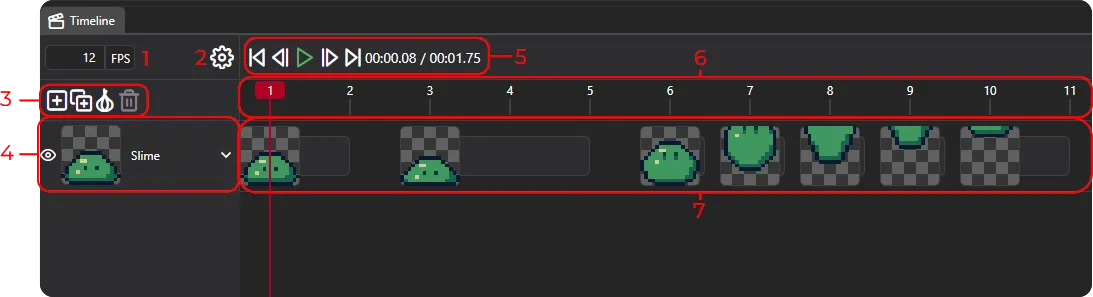
Section titled “Timeline”The timeline is the most important component of animation in PixiEditor. Everyting related to animation is managed there.
You can access the timeline by pressing button on top of the screen.
or by going to View -> Open Tab -> Timeline menu.

-
Frames per second setting - how fast timeline should play the animation. Higher values require more frames for the same amount of time, but produces smoother result.
The usual values are:
- 60 - for smooth animation, usually used in games
- 24 - movie industry standard
-
Settings - opens a menu with timeline related-settings
-
Action buttons
- - Add an empty cel to the currently selected layer
- - Creates a duplicated cel to the currently selected layer. Duplicates the content under active frame.
- - Toggles on/off onion skinning
- - Deletes all selected cels
-
Layer
From the left to the right:
- - Disable whole animation for layer.
- Image Preview - It displays the layer’s base image.
- Layer Name
- Collapse button, it squishes whole layer animation row, so it takes minimal space.
- Playback buttons
- - Moves the frame cursor back to the edge of the closest cel.
- - Moves the frame cursor back one frame.
- - Plays the animation
- - Moves the frame cursor forward one frame.
- - Moves the frame cursor forward to the edge of the closest cel.
00:00.08/00:01.75-current time/end timeinmm:ss.ffformat wheremm- minutes,ss- seconds,ff- hundredths of a second
-
Frame Bar
The frame bar is the top part of the timeline viewport. It displays frame cursor, frame ticks and frame numbers. It is essentially a slider. You can click and drag to change active frame. You can zoom in our out by scrolling over it.
-
Cel Row
Cel row displays all cels within the layer. One cel consists of a preview image and cel length rectangle (how many frames a cel should occupy) that can be shortened or lengthened by dragging the edges. You can also drag the whole cel to move it around.
Frame by Frame Animations
Section titled “Frame by Frame Animations”Frame by frame animation is a traditional method of animating. It involves drawing each frame by hand.
For more information, check out a dedicated guide
Procedural Animations
Section titled “Procedural Animations”PixiEditor gives full freedom over animations, meaning you can animate almost any property within the Node Graph. It does not involve any manual drawing, unlike frame by frame animations, but is rather a result of combining operations and parameters.
Think of it as a set of instructions.
Move to the right by 10 pixels over 1 second
For more information, check out a dedicated guide
All of our content is carefully written by hand, no AI was involved during the process.