PixiEditor Devlog 5 - Procedural Art
Last time I presented frame-by-frame animations, one of 4 major PixiEditor 2.0 features. In the past two weeks, I've been working on the second one - Procedural Art.
The progress
In the last devlog I've said that in the next two weeks, animations should be more polished. Buuuut it so happened, that I got a bit carried away by reworking the layer system along with rendering.
What was wrong with the old system?
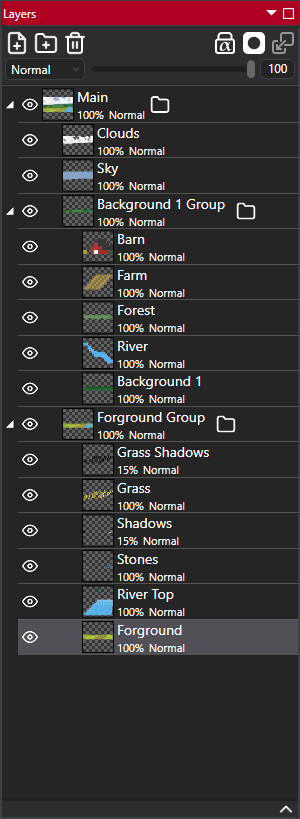
The layer system in PixiEditor 1.0 was built on the concept of a Layer Tree. It comprised 2 components: Layer and Folder. Structure Members (this is what we called Layers and Folders),
had a few properties in common: visibility, mask, mask visible, blend mode, opacity, and clip to member below. All of these influenced the rendering of the final image. You couldn't draw on
the folder but you could draw on a layer. Folders were used to group layers and apply some operations on them.
This is what an example layer tree looked like:

The layer system worked really well in PixiEditor 1.0 and fulfilled all the requirements, so nothing was inherently wrong with it. I could probably leave it as it is and slap the new features on top of it, but after a lot of discussions with other devs, we've come up with a solution that makes PixiEditor backend much more suited for new needs such as procedural art, animations, new layer types, and more.
NODES!
Some of you may know or use some kind of node-based system like Unity's Shader Graph, Unreal's Blueprints, or Blender's Shader Editor. This is not a new concept, in fact, it was already present back in the 1960s. It's a visual way of creating complex systems by connecting blocks (called nodes) with each other.
But how is that useful or even related to PixiEditor? Well, we've decided to use this concept to create a new layer system.
... wait, layer system? With nodes?
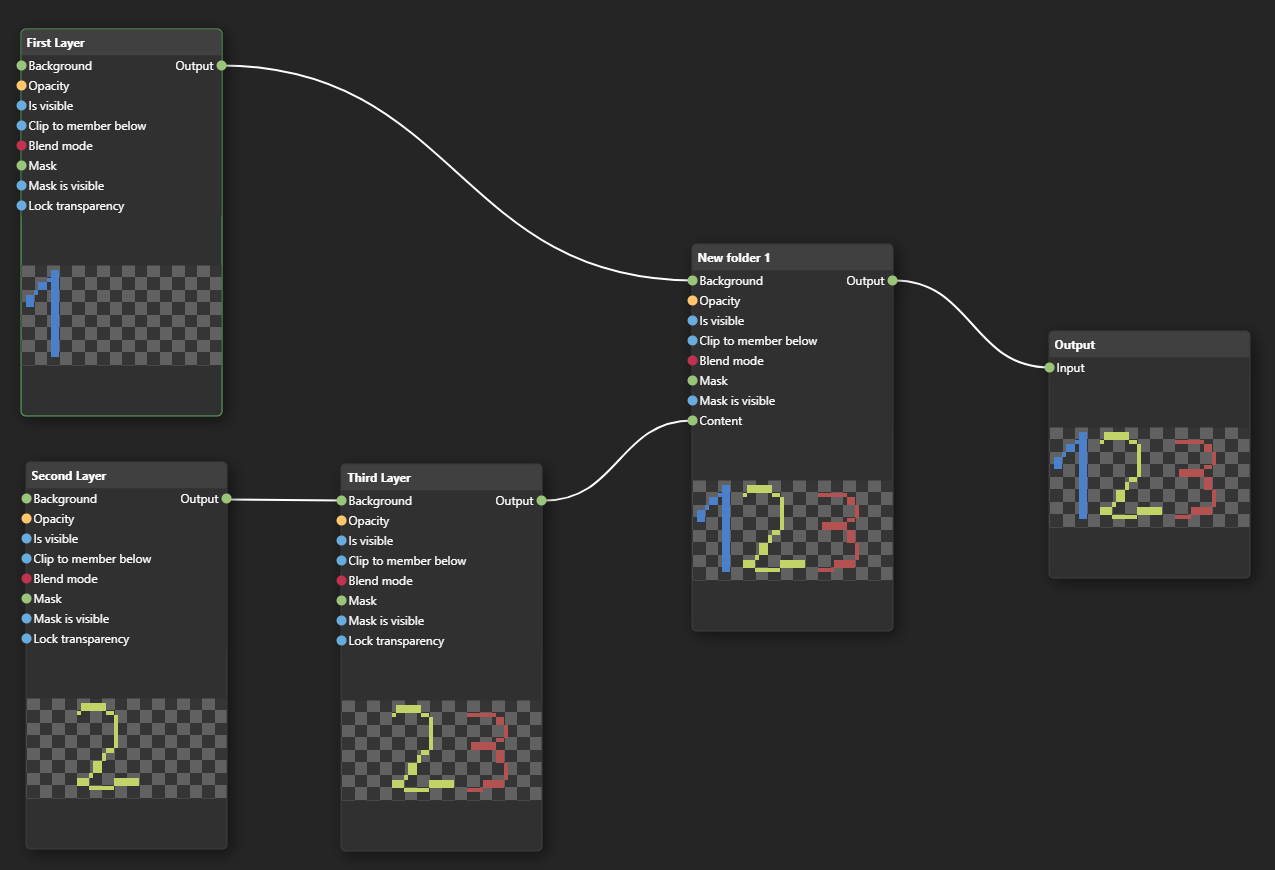
I know, I know, it sounds a little weird, but nodes fit perfectly this concept, here's a graph of a simple layer system:

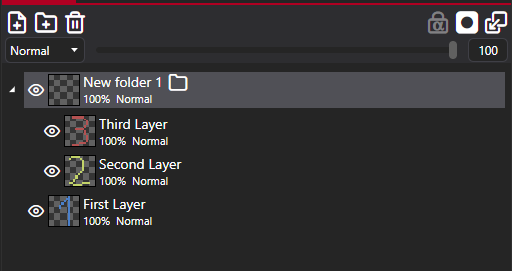
This is the graph view for the following layer tree:

As you can see the layer graph is a chain of layers connected together. Each layer has its own properties and can be connected to other layers.
Can you already see why it is so powerful?
It's not limited to just layers, you can connect any node to another! This automatically opens the way for our next major feature - Procedural Art.
Rendering
Rendering is much simpler now. Each node manipulates the image in some way and passes it to the next node. This way we can easily create complex effects by connecting simple nodes together. Furthermore, you can see each node's result in real time. This way it's even more pleasant to work with.
I can't wait to see what you will create with this system!
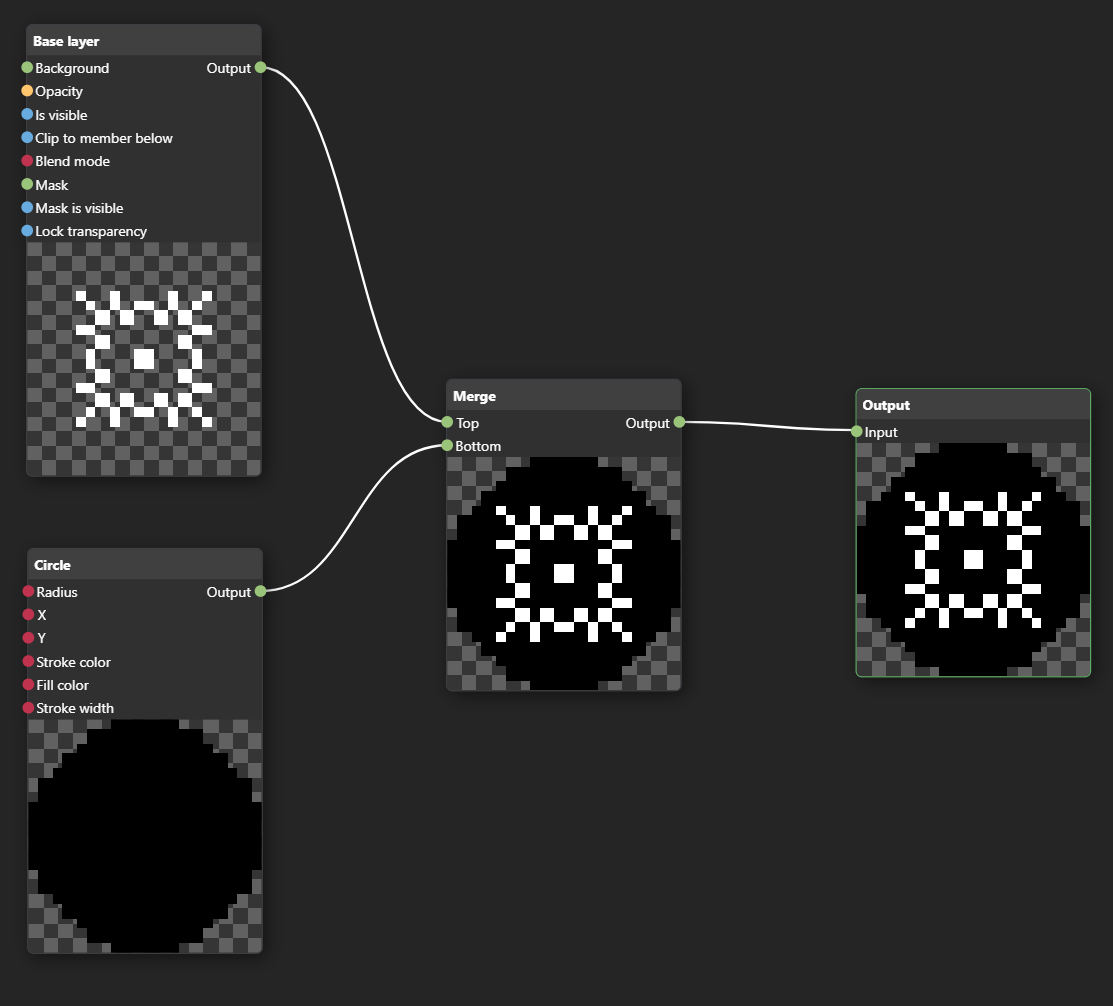
At this point I don't have many nodes ready to work with, I was mostly focused on creating the system itself and fixing things I broke in the process. However, here's a simple procedural art I've made using the new system:

I...uhm...this is a modern art, it represents deep feelings and emotions. Just squint your eyes a little bit and you will see it.
But for real, it's just 2 nodes merged together, there will be endless possibilities with this system.
What's next?
If you are interested in the development of PixiEditor 2.0, devlogs are every two weeks, sometimes written, sometimes as a YouTube video. Follow our YouTube channel and Twitter to stay up to date with the development.
Also if you'd like to sign up for beta testing, join our Waitlist and wait for the invitation.