V1.0 Devlog
Hello pixel makers, as the time goes, PixiEditor v1.0 is closer and closer. We have some exciting updates and progress to announce.
We are addressing most wanted features and improvements for this release, we took all of this seriously and rewritten core codebase from ground-up. At the moment of writing this devlog, new core is waiting to be integrated into our main codebase and connected with the UI.
Simultaneously we were working on 3 big features, palettes, shortcuts and search. One of them (palette system) is already available on development channel and you can test it yourself!
Let's dive into the details.
Palette system
Palettes are extremely important for good drawings, and up until now, we only had swatches system, which simply saved colors that were used on canvas while drawing. Comparing swatches to palettes in PixiEditor 1.0 is like trying to compare a raft with a yacht. It literally took months of development time.
Interested? Let's break things down!
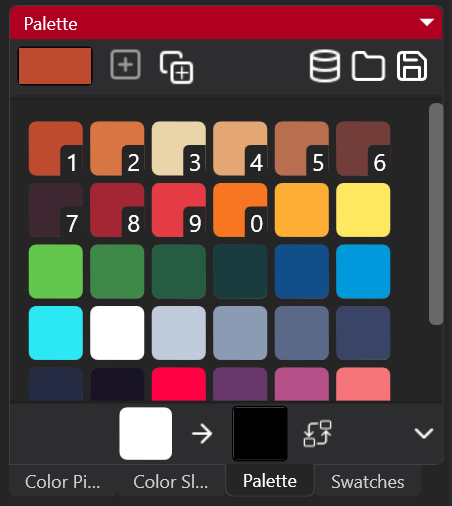
Palette Viewer
Palette Viewer is similar to the Swatches tab, it stores current palette and allows to manage it.

We can see a few things there.
Top bar contains buttons to add colors, copy swatches into palette, open palette browser, import palette from disk and save palette.
Then, there are colors! Who would've guess? Click on them to select as a primary drawing color. You might've noticed that first 10 colors contain some numbers, from 1 to 0, they are, in fact, shortcuts.
Clicking 1 on keyboard will select first color as your primary, simple, yet time-saving. But don't worry, they are more quality of life features.
At last, bottom bar, this one is a little mysterious at first glance. It's a color replacer. Drag color to a first field, click on second to pick desired color and hit replace button. Not only it will replace color in palette, but also on the canvas!
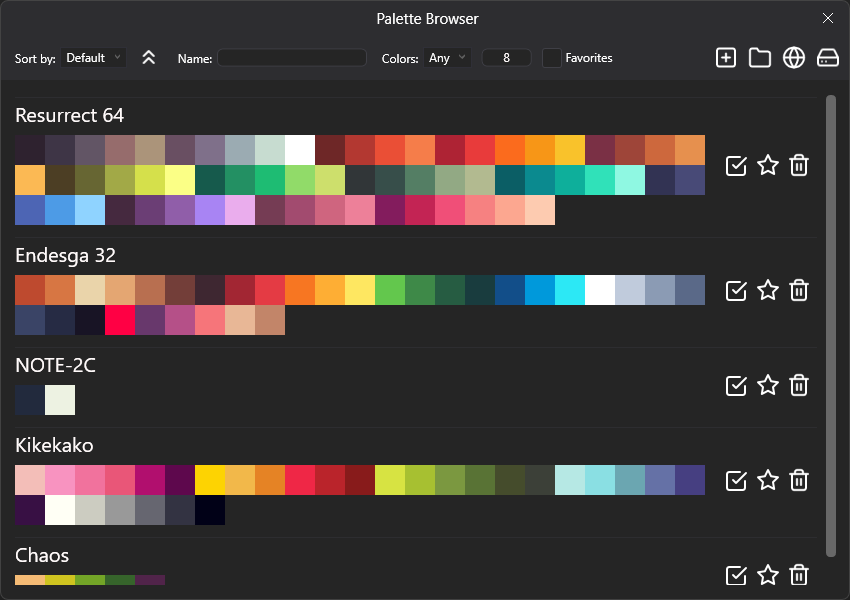
Palette Browser
Palette Browser is a place, where you can find all stored palettes, from the ones you've created, to the ones downloaded from the internet.

Lookin' good, doesn't it?
First thing, you can see all palettes in the list. You can also search for palettes by name, filters and mark them as favorite. You can also import them from your palette viewer, disk or ...import directly from Lospec by clicking "Open in app" button.
Here is how it looks in action:
Other features
- Context menu quick palette color picker:
- Jasc palette file format support
- CSP (Clip Studio Paint) file format support
Command Manager
Command Manager is a quality of life feature, that gives the user ability, to quickly search for different actions. Simillar to Visual Studio Code.
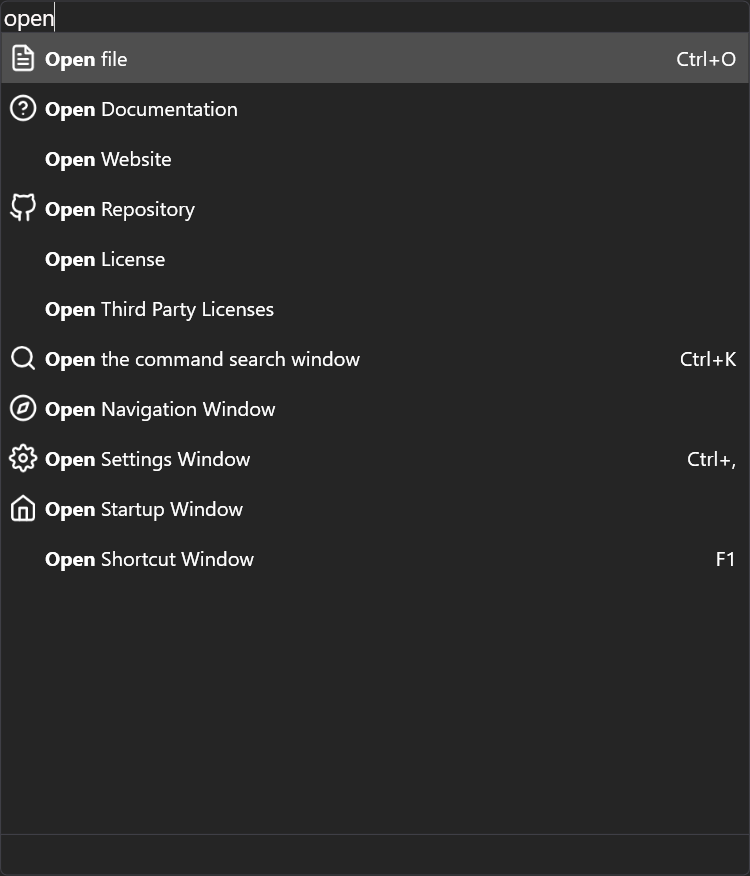
Search
Search lets you do everything you can do inside of PixiEditor, with just one search bar.
For example, you can quickly open any recently opened file, do most of the things you do with your mouse, but more quickly and it has some nice extra features for making you more productive.
To open it, just click on the new search bar at the top of the window or press the shortcut, which is set to Ctrl + K by default.
This opens up the new search bar.

It is really powerful, and there's more.
Color Input
You can quickly type in colors to select them in the color picker.
Pro tips:
#1 Press Ctrl + R to quickly insert the rgb pattern.
#2 Just press space in the rgb pattern after typing in a number to go to the next value.
#3 Press Ctrl + S to switch between rgb and hex.
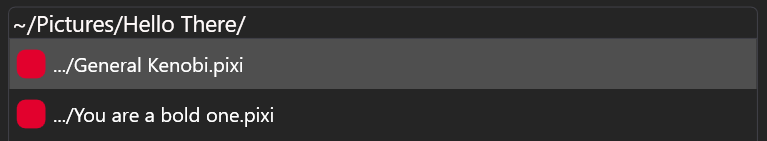
File Path
You can type in a path to a file to open it.

Pro tip:
As you can see in the screenshot, by starting the path with a '~' you can start from your users directory.
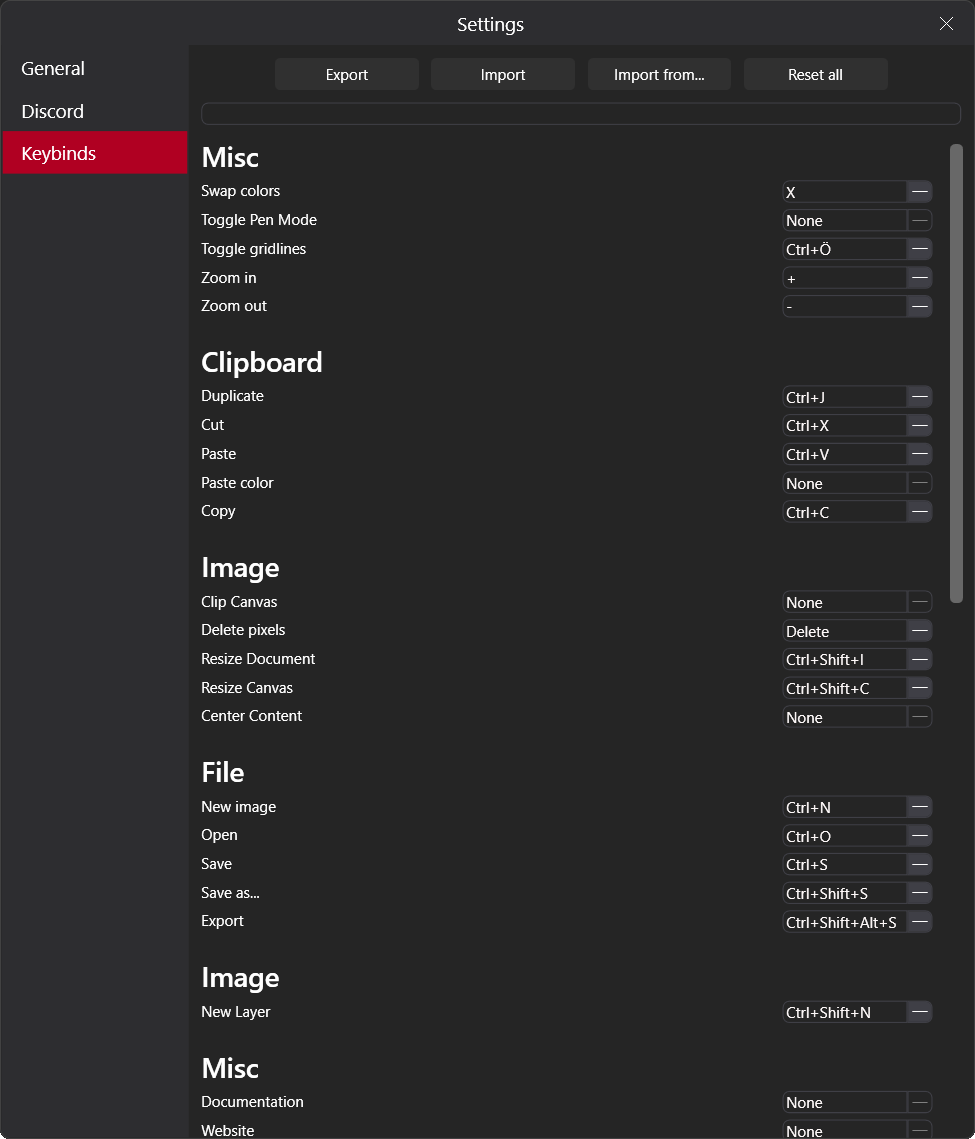
Customizable Shortcuts
Yes! They're finally here.
You can now customize all your favorite shortcuts in a new neat section in the settings.

You can also also import all the shortcuts from your old favorite pixel art editor to your new favorite pixel art editor.
Currently, there's only Aseprite, but we will add more inferior editors in the future.
Rewrite of PixiEditor's core
Hey all, this section was written by @Equbuxu. Since around the middle of february I've been working on a complete revamp of a large part of the codebase. All tools, e.g. pen, selection, fill, and others were implemented from scratch, and so was the system that keeps track of everything you draw to let you undo and redo. For the most part this is an internal change, but it already enables us to implement various new features a lot more quickly.
Right now all of these changes are in a completely separate app, which we refer to as "the prototype". The UI there is intended only for testing, so don't be too scared of what you'll see below. The prototype already has a bunch of cool features that will be coming to PixiEditor, here are some of them:
Improved layers system
Since I was implementing layers from scratch anyway I decided to bring in the features you are probably used to from other editors. Blend modes, layer masks, options to lock layer transparency and clip to layer below are now all included! I've fixed a bunch of issues of the old layers system too, like folder opacity not being correctly applied to layers. Oh, and groups (folders) can be empty now, they won't disappear.
Selection that actually works
For a long time selection in PixiEditor has been missing a ton of crucial features, it was a joke really. Trying to select anything on all but the smallest of canvases was a misarable experience as the app ground to a halt. You might've wanted to use the selection to mask out a specific area to work on, and it just didn't work. You could draw outside of the selection just as well as inside of it, and the fill tool acted like the selection doesn't exist at all. It wasn't even possible to scale and rotate the selected section of the image, the best you could do is move it around, and even then the app acted buggy at times.
All this changed in the prototype. Performance have been massively improved, all the big and small annoyances have been taken care of, and the system as a whole is now compareable to what you would find in other popular drawing apps.
Selecting an area with a lasso and transforming it
Everything you draw stays inside selection
Separate thread
All the drawing operations are now executed in a separate thread, which means (hopefully) no more "not responding" dialog boxes. At the very least, if you see one now it means something really went wrong, and it's not the selection system taking it's time to draw some translucent blue rectangles. Also the mouse cursor won't lag together with the app anymore.
Viewport improvements
You'll now be able to rotate and flip the viewport.
Chunk system, faster drawing
Quite a long time ago @flabbet wrote an article on the dynamic bitmaps, a system that saved RAM by ignoring the empty areas on the edges of each layer. For example, if you had a 1000x1000 canvas with only a small 200x200 drawing in the middle, PixiEditor wouldn't store the whole 1000x1000 image. Instead, the stored image will be small, 200x200, just enough to fit the drawing. It will be expanded if you draw more things next to what's already there.
I decided to bring this up because now this system will be replaced by a more elaborate, but also better-designed one. Instead of just ignoring empty areas on the edges it will now take care of the empty areas in the middle of the drawing too. For instance, if you have a big canvas and you draw a large circle without any fill only the perimeter of the circle will be stored, not the whole image which would include the empty space inside. This is done by splitting the canvas into many small square images, or chunks. Each chunk is 256x256 pixels. When you create a brand new canvas it has no chunks stored internally. Once you start drawing only the chunks you are drawing on are created and saved in RAM.
I could write a whole article about this system, but here I just want to mention a couple more details. The chunks don't just sit in RAM, they are also used to render what you see on screen. What's cool is that the new renderer can render separate chunks in low resolution when you zoom far away. Moreover, the chunks you don't see on screen don't get rendered. This saves a lot of computation, meaning that you can now comfortably draw on large canvases.
Moveable reference layer
@CPKreuz aka @PixiCPU is currently working on improving the reference layer. It will get the same transformation features as the selection. In other words, the reference image used to always be in the center, and now you'll be able to put it precisely where you want it to be.
Symmetry
This one is pretty simple. @Moki on Discord requested a feature that mirrors everything you draw on the other side of the canvas, and now it's in the prototype!
Summary
As you can see, our hands are busy, palette system, command manager and whole new prototype are basically finished. In the next few weeks, we will be integrating all of it. Stay tuned!